Kako stvoriti vlastiti dodatak za ONLYOFFICE dokumente
Ukratko: U ovom ćete članku naučiti kako izraditi vlastiti dodatak za ONLYOFFICE Dokumente i kako ga objaviti na službenom tržištu dodataka koje je dostupno počevši od verzije 7.2.
pregledava i pretvara PDF datoteke, i tako dalje.
Međutim, postoji način da ONLYOFFICE učinite još moćnijim. Ovdje se misli na dodatke trećih strana, tj. dodatne softverske alate koji poboljšavaju standardne funkcionalne mogućnosti paketa. Na primjer, dodaci omogućuju povezivanje usluga trećih strana ili dodavanje novih elemenata korisničkog sučelja.
Kako stvoriti dodatak za ONLYOFFICE dokumente
Prije nego počnete stvarati vlastiti dodatak za ONLYOFFICE Dokumente, morate biti sigurni da imate GitHub dokumentaciju.
Proces izrade dodatka može se podijeliti u sedam koraka koje morate pažljivo slijediti:
- Preliminarne aktivnosti.
- Kodiranje.
- Prilagodba stila dodatka.
- Lokalizacija (izborno).
- Priprema.
- Testiranje.
- Objavljivanje na tržištu dodataka.
Uronimo dublje u razvoj dodataka.
Prije svega, morate se prijaviti na svoj GitHub račun ili ga otvoriti ako ga nemate. Nakon toga morate stvoriti račvanje repozitorija tržišta dodataka ONLYOFFICE koje je dostupno na sljedećoj URL adresi:
https://github.com/ONLYOFFICE/onlyoffice.github.io.
Kao rezultat, imat ćete još jedno spremište, a njegova URL adresa bit će otprilike ova:
https://github.com/YOUR-USERNAME/ONLYOFFICE/onlyoffice.github.io
Nakon uspješnog račvanja repoa tržišta dodataka, potrebno je izraditi GitHub Pages stranicu iz ovog repozitorija u svrhu testiranja. Ako ne znate kako to učiniti, pogledajte službeni GitHub vodič.
Sada kada imate vlastitu stranicu GitHub Pages, vrijeme je da klonirate fork na svoje računalo.
Konačno, morate stvoriti mapu za vaš budući dodatak na:
onlyoffice.github.io/sdkjs-plugins/content/.
To je to. Upravo ste dovršili sve potrebne preliminarne aktivnosti i možete nastaviti sa sljedećim korakom.
Ne morate biti iznimno dobri u kodiranju, ali svakako vam je potrebno osnovno znanje kodiranja da biste izradili vlastiti dodatak za ONLYOFFICE Dokumente.
Ukratko, ONLYOFFICE dodatak je mapa s nekoliko datoteka. Morate izraditi tri datoteke kako bi vaš dodatak ispravno radio:
- config.json – Ovo je konfiguracijska datoteka dodatka koja sadrži informacije o svim važnim podacima. U ovoj datoteci postoje neki parametri koji su potrebni za registraciju dodatka u uređivačima ONLYOFFICE. Pogledajte ovu stranicu u službenoj API dokumentaciji kako biste pročitali puni opis svakog parametra.
- kôd dodatka (.js datoteka) – Ovo je sama datoteka dodatka koja sadrži JavaScript kôd vašeg dodatka. Ova datoteka opisuje operacije koje dodatak izvodi i kako se izvode. Pročitajte ovaj vodič za API kako biste saznali kako funkcionira.
- index.html – Ovo je ulazna točka vašeg dodatka koja povezuje datoteke config.json i plugin.js. Pogledajte ovaj primjer da biste shvatili kako bi trebao izgledati.
Osim ovih obveznih datoteka, mapa dodatka može sadržavati i druge datoteke. Na primjer, ikone, stilovi dodataka, readme datoteke, usluge trećih strana, itd. U nastavku ćete pronaći više informacija o takvim datotekama.
Da biste napisali dobar radni kod za svoj dodatak, morate znati potrebne događaje.
Pisanje koda za vaš dodatak nije dovoljno. Također morate prilagoditi njegov stil tako da izgleda kao sastavni dio ONLYOFFICE editora. Da biste to učinili, samo dodajte ONLYOFFICE style sheet u datoteku index.html opisanu gore:
<link rel="stylesheet" href="https://onlyoffice.github.io/sdkjs-plugins/v1/plugins.css">
Možete dodati gumbe, kontrole unosa, kontrole naljepnica, učitavače i druge elemente.
Na primjer, da biste svom dodatku dodali kombinirani okvir, možete koristiti funkciju select2:
<select id="select_example" class="" ></select>
$('#select_example').select2({
data : [{id:0, text:'Item 1'}, {id:1, text:'Item 2'}, {id:2, text:'Item 3'}],
minimumResultsForSearch: Infinity,
width : '120px'
});
Umetnuti kombinirani okvir izgledat će ovako:

Više informacija o stilskim elementima ONLYOFFICE možete pronaći ovdje.
Ovaj korak možete preskočiti ako namjeravate izraditi dodatak samo za korisnike koji govore engleski. Međutim, ako želite da vaš dodatak bude dostupan na drugim jezicima, možete stvoriti mapu prijevoda u direktoriju dodataka i staviti njihove .json datoteke za sve jezike koje želite koristiti.
Pročitajte službenu dokumentaciju API-ja da biste ovdje saznali kako ispravno lokalizirati svoj dodatak.
Kako biste poboljšali izgled svog dodatka prije nego što postane dostupan na tržištu ONLYOFFICE, morate dodati prozor O programu s kratkim opisom vašeg dodatka, njegovom verzijom, imenom programera itd.
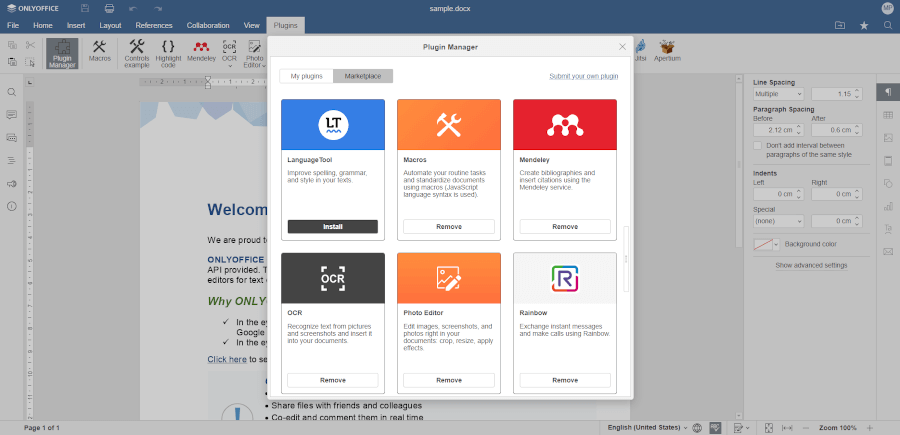
Na primjer, ovo je prozor O programu dodatka Photo Editor:

Da biste mogli stvoriti takav prozor za svoj dodatak, slijedite ove upute.
Također, trebate stvoriti ikone za svoj dodatak i staviti ih u mapu resursa. Općenito, potrebno vam je 8 ikona kako bi se vaš dodatak ispravno prikazivao na tržištu dodataka ONLYOFFICE: 4 ikone (125%, 150%, 175% i 200% skaliranje) za svijetle i tamne teme sučelja.
Osim toga, možete stvoriti readme datoteku i staviti je u glavnu mapu dodatka. Ova datoteka može sadržavati sve informacije koje želite da drugi korisnici znaju – opis glavnih značajki vašeg dodatka, upute za instalaciju, poznate probleme i greške itd.
Sada je vaš dodatak spreman i možete ga ispravno testirati prije nego što ga objavite na tržištu.
Sada je vrijeme da sve datoteke koje ste već izradili prema gornjim uputama stavite u mapu dodatka. Zatim gurnite mapu dodatka u udaljeni repozitorij i testirajte dodatak u ONLYOFFICE Desktop Editors. U tu svrhu možete pokrenuti aplikaciju za radnu površinu u načinu rada za otklanjanje pogrešaka.
Na Linuxu možete otvoriti terminal pomoću CTRL+ALT+T. Nakon toga unesite put do ONLYOFFICE Desktop Editors, dodajte razmak i zatim navedite --ascdesktop-support-debug-info:
"/opt/onlyoffice/desktopeditors/DesktopEditors" --ascdesktop-support-debug-info
Testirajte svoj dodatak i njegove značajke.
Ako je sve u redu, svoj dodatak možete testirati i u web verziji paketa ONLYOFFICE, ONLYOFFICE Docs. Drugim riječima, vaš se dodatak može dodati kao novo proširenje.
Da biste izradili odgovarajuće proširenje, trebate otvoriti datoteku onlyoffice.github.io/store/plugin-dev/extension/inject.js i navesti put do vašeg dodatka na web-mjestu GitHub Pages u varijabli URL_TO_PLUGIN:
var URL_TO_PLUGIN = "https://YOUR-USERNAME.github.io/onlyoffice.github.io/sdkjs-plugins/content/your-plugin/"
Mapa onlyoffice.github.io/store/plugin-dev/extension je ekstenzija koja vam je potrebna. Samo ga prenesite u svoj web preglednik, kako dodati dodatak u web preglednik.

Ako vaš dodatak radi kako treba, možete nastaviti sa posljednjim korakom.
Čestitamo! Prošli ste kroz proces stvaranja dodatka i sada svoj dodatak možete učiniti dostupnim drugim korisnicima. U tu svrhu možete kreirati zahtjev za povlačenjem iz vaše vilice u ovo ONLYOFFICE spremište na:
https://github.com/ONLYOFFICE/onlyoffice.github.io
Ako vaš dodatak radi dobro, ONLYOFFICE programeri će odobriti vaš zahtjev za povlačenjem i vaš će se dodatak pojaviti na tržištu dodataka ONLYOFFICE. U tom slučaju, drugi će ga moći instalirati s tržišta uz nekoliko klikova.
Nadamo se da će vam ovaj članak biti koristan. Ne zaboravite podijeliti što mislite u komentarima ispod.